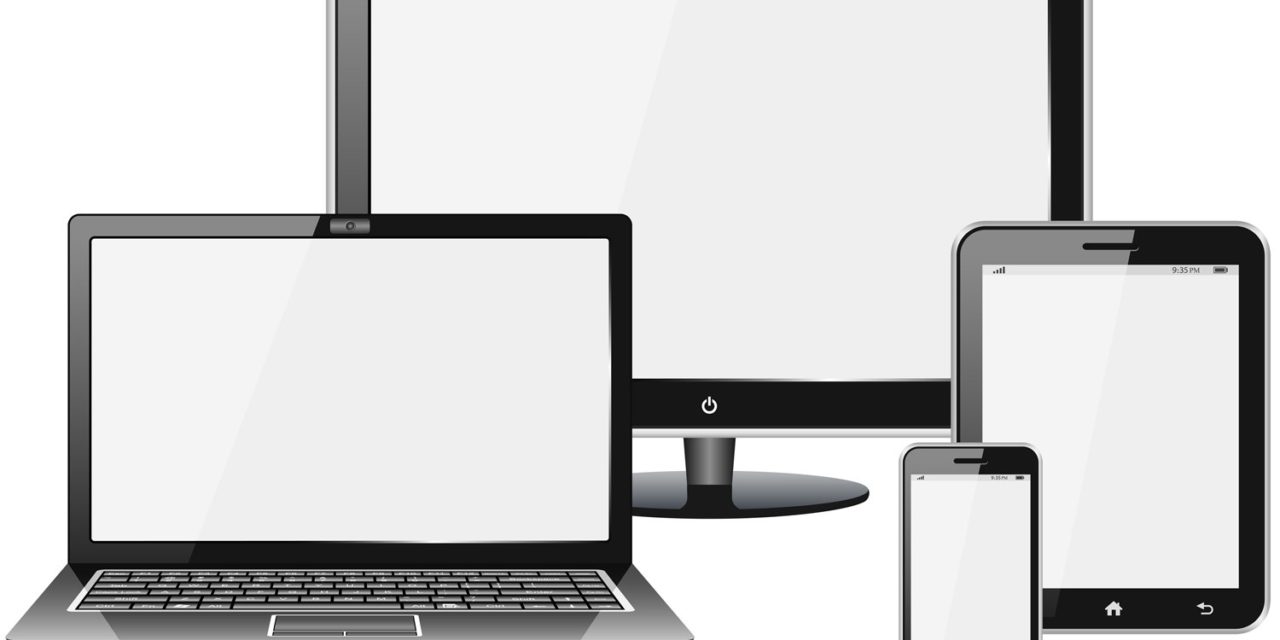
Quando lidamos dia a dia com Scrum, estamos sempre focados em entregar valor ao usuário. No design, o foco está na experiência do usuário e de como fazer websites e ferramentas se comportarem de maneira mais inteligente e eficaz. Eu mesmo falei recentemente em “O Designer, o Scrum e o Foco na Experiência do Usuário” da importância de o designer fazer uma interface user-friendly para atender os padrões cada vez mais elevados dos usuários. Depois do boom dos smartphones, tablets, kindles, etc ficamos nos perguntando sobre como fazer interfaces que atendam a todas essas plataformas e ainda sim se comportem bem em um browser de Desktops ou Laptops.
Então no post de hoje vou explicar a vocês o que é Web Design Responsivo, ou Responsive Web Design, e vamos analisar a real necessidade de aplicar isso na sua empresa.
John Allsopp publicou em “A Dao of Web Design” o seguinte texto:
“O controle que os designers conhecem no meio impresso, e muitas vezes desejam para a web, é simplesmente uma função de limitação da página impressa. Devemos aceitar o fato de que a web não tem as mesmas limitações e produzir designs que atendam a essa flexibilidade. Mas primeiro, temos de aceitar o fluir das coisas.”
Ou seja, temos que estar atentos à essa inundação de novas plataformas e nos adaptar a elas. E isso é fazer um design responsivo. Fazer um Website que se adeque em tamanho, conteúdo, textos, imagens, e tudo mais, independente da plataforma, seja ela um Kindle, um Ipad ou um Android. Os browsers de hoje em dia fornecem muito deste tipo de flexibilidade através de técnicas refinadas de CSS 3.0, mas isso é assunto para outro post.
Mas, na verdade, o que sua empresa deve se perguntar é se ela tem realmente necessidade de um site responsivo. Fazer um website responsivo demanda muito trabalho, e para cada uma das plataformas móveis existentes hoje, devemos alocar uma nova equipe, e hoje em dia já temos Android, IOS, Blackberry, Windows mobile, Kindle e o que mais estiver por vir.
Este comentário foi retirado do blog Brad Frost:
“Seus visitantes não dão a mínima se o seu site é responsivo. Eles não se importam se é um website exclusivo para plataforma móveis. Eles não se importam se é apenas um simples website feito somente para desktop. Eles se importam se é possível fazer o que precisa ser feito. Eles dão importância quando o site leva 20 segundos para carregar. Eles se importam quando o acesso é difícil ou cai o tempo inteiro.”
E essa é a verdade. A experiência nos diz que o usuário não precisa saber como foi implementada a interface e sim se ela funciona bem e é fluida. Se o seu site foi somente feito para browsers desktops, mas é fluido, carrega rápido os textos e imagens e as funcionalidades não ficam quebradas, o usuário não se importará se é um aplicativo nativo, um hack CSS para browser móvel ou simplesmente uma página web normal feita para Desktops.
Então a pergunta é: sua empresa precisa de design responsivo? Ou o foco inicial deve estar em melhorar a experiência do usuário?
Em futuras publicações explicarei, em um post mais técnico, sobre como fazer um design responsivo utilizando queries e CSS 3.0. Futuramente tambémexplicarei a diferença entre uma aplicação nativa, uma página web feita pra browser móvel e uma página web feita para desktop. Por isso, fiquem ligados e aguardem os próximos posts 🙂